Hướng Dẫn Sử Dụng Tính Năng Editor Của Elementor
Tính năng Editor của Elementor giúp bạn tạo và chỉnh sửa trang một cách dễ dàng. Dưới đây là hướng dẫn sử dụng các tính năng Editor.

Cách sử dụng những tính năng Editor của Elementor
Dù bạn là thiết kế Web, nhà phát triển, nhà tiếp thị hay doanh nhân thì tôi tin rằng Elementor đều có thể đáp ứng được nhu cầu tạo Web của bạn. Elementor giúp tạo Landing Page, thiết kế Blog tuyệt đẹp. Nó cũng cho phép tùy chỉnh cửa hàng trực tuyến của bạn dễ dàng. Tính năng Editor của Elementor sẽ giúp bạn thiết lập, chỉnh sửa Website của mình với trình chỉnh sửa kéo và thả trực quan. Ngoài ra bạn cũng có thể sử dụng các tính năng thiết kế nâng cao và tiếp cận mã nguồn mở đầy đủ. Dưới đây là danh sách tất cả những tính năng cơ bản nhất của Editor trong Elementor
Site Settings
Mỗi tùy chọn Elementor được áp dụng trên trang Web của bạn là một phần của Site Settings. Nó nằm ở trung tâm trong trình chỉnh sửa Elementor.
Để truy cập Site Settings, bạn Click chọn Chỉnh sửa với Elementor tại bất kỳ trang hoặc bài đăng nào. Bạn nhấp vào biểu tượng Hamburger Menu ở góc trên bên trái của bảng tiện ích Elementor. Sau đó nhấp vào cài đặt trang (Site Settings). Tại đây, bạn có thể tùy chọn màu sắc, phông chữ, kiểu chữ, hình ảnh, tùy chọn người dùng,…
Site Identity
Bạn hoàn toàn có thể kiểm soát danh tính trang Web của mình dễ dàng từ Site Settings của. Đây cũng là một trong những tính năng Editor của Elementor mà tôi đánh giá khá cao. Bạn có thể kiểm soát, chủ động đặt tên trang Web, mô tả cho trang, Logo và Favicon,….
Global Layout Settings
Để điều chỉnh bố cục, bạn vào trang Elementor hoặc trình chỉnh sửa bài đăng bất kỳ. Tiếp đến, bạn nhấp vào Menu ở góc trên bên trái của bảng tiện ích. Sau đó, bạn điều hướng đến Cài đặt trang => Cài đặt => Bố cục.
Kế đến, bạn có thể tùy chỉnh chiều rộng nội dung (px), khoảng cách giữa các Widget, ẩn tiêu đề trang,…
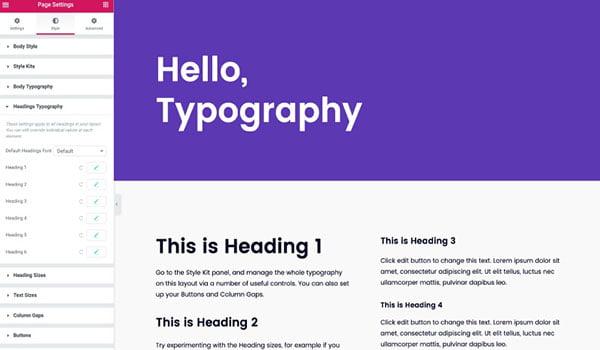
Global Fonts

Tính năng Editor của Elementor cũng cho phép bạn chọn Font chữ yêu thích cho nội dung trên trang. Bạn có thể đặt và chỉnh sửa 4 kiểu Font chữ được xác định trước, hoặc thêm các kiểu văn bản mới từ cài đặt trang web của Elementor.
Từ trang Elementor hoặc trình chỉnh sửa bài đăng bất kỳ, bạn nhấp vào Menu ở góc trên bên trái của bảng tiện ích. Sau đó, bạn đến phần Cài đặt trang => Design System => Global Fonts.
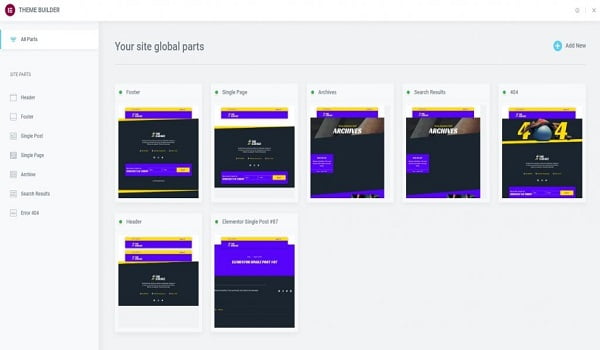
Elementor’s Theme Builder
Elementor’s Theme Builder cho phép bạn tùy chỉnh mọi phần cơ bản của trang Web WordPress mà không cần mã hóa. Các chỉnh sửa bạn có thể thực hiện bao gồm đầu trang, chân trang, Global Pages, Global Archives, sản phẩm WooCommerce và lưu trữ sản phẩm.

Background Site Settings
Một ứng dụng của tính năng Editor của Elementor tiếp theo mà tôi vô cùng tâm đắc chính là Background Site Settings. Nó cho phép kiểm soát nền của trang Web, bao gồm cả nền trên thiết bị di động và trên máy tính để bàn.
Để dùng tính năng này, bạn đi đến bất kỳ trang hoặc bài đăng nào của Elementor. Sau đó, bạn vào Menu ở góc trên bên trái của bảng tiện ích => Cài đặt trang => Cài đặt => chọn Background.
Global Colors
Với tính năng Editor của Elementor về tùy chọn màu sắc, bạn có thể tạo hệ thống thiết kế của riêng bạn. Trong đó, bạn hoàn toàn có thể tùy chỉnh màu sắc và kiểu văn bản và dễ dàng gán cho các phần tử trên trang Web.

Global Custom CSS
Với phiên bản Elementor Pro, bạn có thể đặt CSS tùy chỉnh dễ dàng. Các quy tắc CSS tùy chỉnh thêm vào này sẽ áp dụng cho toàn bộ trang Web của bạn.
Để chỉnh sửa CSS, bạn vào Elementor Editor bằng cách nhấp vào Menu ở phía trên bên trái của Widget Panel. Tiếp đến bạn nhấp vào Site Settings, Click vào Tab CSS tùy chỉnh trong tiêu đề Settings. Cuối cùng, bạn nhập mã CSS mà bạn muốn áp dụng trên trang Web của mình.
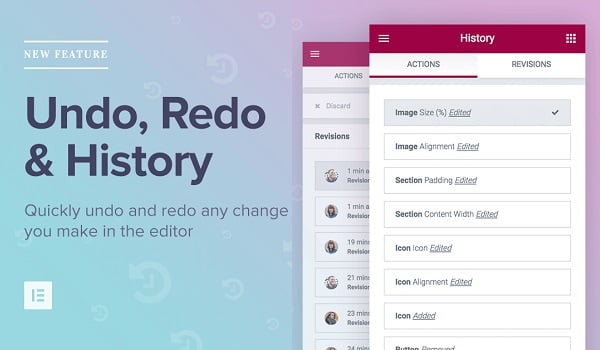
Revision History, Undo and Redo

Elementor bao gồm lịch sử sửa đổi được tích hợp sẵn, cũng như Undo and Redo. Với các tính năng này, bạn nhận được nhật ký cho mọi hành động và lưu được chúng trên trình chỉnh sửa.
Help Button
Nút trợ giúp nằm gần cuối mỗi bảng tiện ích. Khi nhấp vào nút trợ giúp, bạn sẽ mở một Tab trình duyệt mới. Và nó sẽ hiển thị tài liệu Elementor cho tiện ích hiện tại đang được sử dụng.
Ví dụ bạn nhấp vào nút trợ giúp trên bảng điều khiển trình chỉnh sửa của tiện ích Heading. Một Tab với thông tin về tiện ích Heading này sẽ được hiển thị.
Navigator Indicators
Navigator Indicators là các biểu tượng nhỏ cho biết trạng thái của một phần tử cụ thể trong bộ điều hướng. Các loại chỉ số hiện có như Eye Indicator, chỉ báo vị trí tùy chỉnh (Pro), Custom CSS Indicator (Pro), chỉ báo CSS tùy chỉnh (Pro), chỉ báo Motion Effects (Pro).
Role Manager
Tính năng Editor của Elementor cũng cho phép bạn quản lý và giới hạn những gì người dùng có thể chỉnh sửa.
Xem video hướng dẫn tại: www.youtube.com/watch?v=aoB8nuq7NZA&t
Trong Elementor Settings, bạn chọn Role Manager. Trong bất kỳ loại người dùng nào, bạn có thể chọn mục No Access To Editor để chặn người dùng chỉnh sửa trang.
Trong Elementor Pro, bạn có một tính năng bổ sung là chỉ truy cập để chỉnh sửa nội dung. Người được cấp quyền này chỉ có thể chỉnh sửa nội dung mà không có khả năng thay đổi bố cục của trang, bài đăng.
Dark Mode
Chế độ tối (Dark Mode) của Elementor giúp tiết kiệm Pin cho máy tính của bạn. Đồng thời điều này cũng giúp bảo vệ môi trường, giảm mỏi mắt, đặc biệt là vào ban đêm. Dark Mode còn cải thiện độ tương phản trong bảng điều khiển để có khả năng tiếp cận tốt hơn.
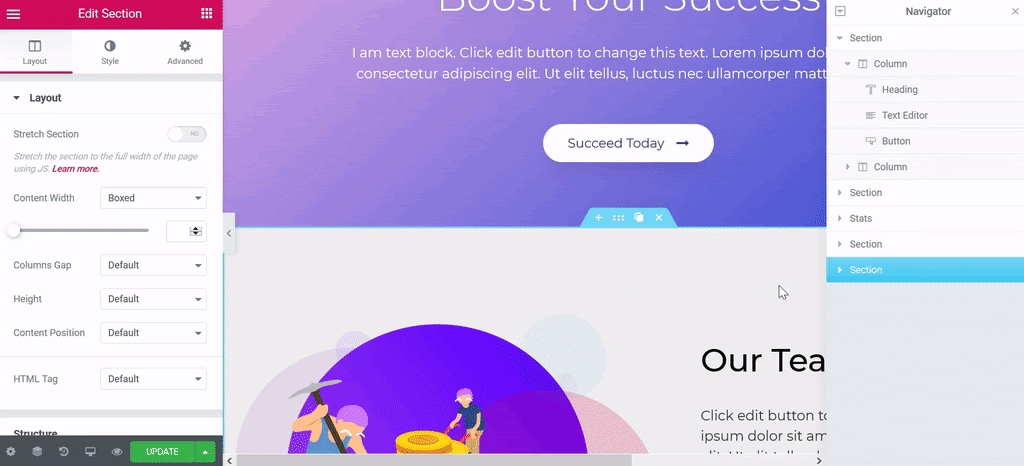
Navigator

Navigator là một bảng điều hướng dạng cây. Nó cung cấp khả năng truy cập dễ dàng vào mọi phần tử trên trình chỉnh sửa chỉ bằng một cú nhấp chuột. Navigator cho phép người dùng kéo các phần tử trên khắp trang và chỉnh sửa chúng nhanh chóng và dễ dàng.
Document Settings
Cho phép bạn kiểm soát một số cài đặt cơ bản, một số cài đặt chung. Ví dụ như thay đổi tiêu đề, trạng thái bài viết (bản nháp, đang chờ xử lý, riêng tư, xuất bản), chọn bố cục trang,…
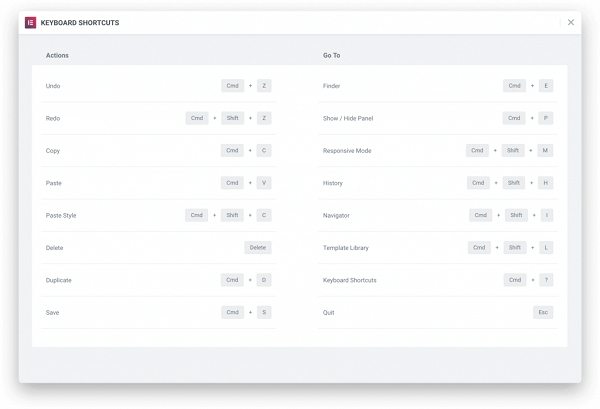
Hotkeys
Hotkeys là phím tắt có thể được sử dụng để thực hiện một số hành động phổ biến trong Elementor. Nó cũng thuộc một trong những tính năng Editor của Elementor vô cùng hữu ích. Sau khi biết cách sử dụng Hotkeys, tôi đã tiết kiệm được rất nhiều thời gian vì không phải thao tác nhấp chuột quá nhiều.
Bạn có thể dễ dàng truy cập các Hotkeys bằng cách nhấp vào Cmd/Ctrl +? trên bàn phím.

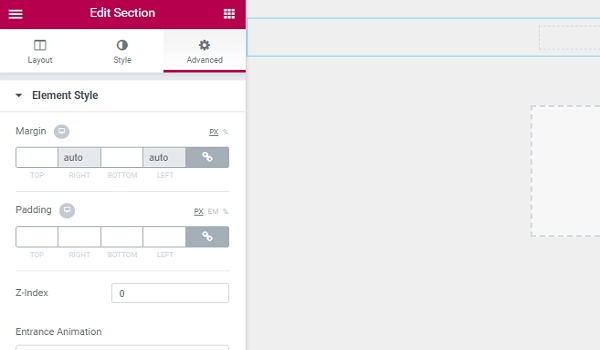
Advanced Tab
Trong Advanced Tab của các Section, cột hoặc tiện ích, bạn có thể chỉnh sửa nhiều mục nâng cao. Điển hình như tùy chỉnh lề, Padding, Z-index, CSS ID, CSS Classes. Bên cạnh đó, bạn còn có thể tùy chỉnh các hiệu ứng chuyển động, Background, Border, khả năng tương thích với các thiết bị,…
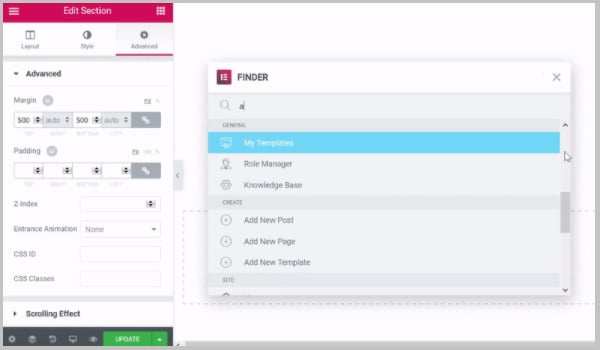
The Finder

Finder cũng nằm trong nhóm tính năng Editor của Elementor. Đây là một thanh tìm kiếm được bật lên khi bạn nhấp vào CMD + E (Mac) hoặc CTRL + E (Windows). Elementor Finder cho phép truy cập nhanh vào các khu vực khác nhau trên trang Web của bạn trong một cửa sổ.
How Elementor’s Theme Style and Design System Options Work Together
Hệ thống thiết kế (Design System) cho phép bạn duy trì tính nhất quán trên một Website bằng cách thiết lập một tập hợp các yếu tố và tiêu chuẩn thiết kế chung.
Design System được tích hợp vào sản phẩm tạo Web như Elementor là một bước tiến vượt bậc. Bạn có thể xây dựng toàn bộ hệ thống thiết kế vào Elementor ngay từ khi bắt đầu dự án. Hãy tưởng tượng một phần tử cần sự kết hợp cụ thể giữa màu sắc và kiểu chữ đã được chỉ định. Sự kết hợp này là một tùy chọn đơn giản bằng một cú nhấp chuột được chọn khi chỉnh sửa phần tử. Điều này sẽ giúp bạn tiết kiệm thời gian đáng kể so với việc làm theo từng bước hướng dẫn rườm rà về thiết kế.
Show or Hide Columns Per Device
Elementor cho phép bạn hiển thị hoặc ẩn các cột trên mỗi thiết bị. Các thiết bị bao gồm máy tính để bàn, máy tính bảng, thiết bị di động.
How To Delete A Widget
Bạn có thể dễ dàng xóa tiện ích nhờ tính năng Editor của Elementor. Ví dụ để xóa một Widget khỏi Navigator, bạn nhấp vào biểu tượng bộ điều hướng. Sau đó, bạn tìm và chọn phần tử tiện ích mà bạn muốn xóa. Cuối cùng, bạn nhấp chuột phải vào phần tử và chọn xóa từ các lựa chọn thả xuống.
Why is a Section’s Left & Right Margin Not Editable

Khi bạn chỉnh sửa một Section, bạn sẽ thấy rằng trong Tab nâng cao, các lề phải và trái không thể chỉnh sửa được. Chúng được đặt thành tự động.
Điều này là do trong Elementor, một Section luôn là một hàng hoàn chỉnh. Nếu bạn muốn hạn chế nội dung bên trong Section, bạn cần vào mục Section. Sau đó, bạn chọn Layout và điều chỉnh chiều rộng nội dung.
Why Can’t I Drag The Pro Widgets?
Kể từ Elementor Pro v2.9, bạn sẽ không kép được các Widget Elementor Pro. Chỉ khi giấy phép Elementor của bạn đã được kích hoạt, bạn mới thực hiện được thao tác này.
Sự thay đổi này nhằm chống vi phạm bản quyền, đảm bảo quyền lợi của người dùng phiên bản Elementor Pro. Nếu bạn đã kích hoạt giấy phép của mình trên các trang Web hiện tại, bạn vẫn sẽ có thể chỉnh sửa như bình thường.
Đối với tôi thì Elementor là một trong những Page Builder tốt nhất hiện nay. Với tính năng Editor của Elementor cùng nhiều tính năng tuyệt vời khác, bạn có thể tạo và chỉnh sửa Web vô cùng đơn giản. Ngoài ra, tôi khuyên bạn nên kích hoạt giấy phép Elementor trên tất cả các trang Web của mình. Đồng thời, bạn cũng nên cập nhật các trang Web với các bản phát hành mới. Điều này sẽ giúp bạn sử dụng được các tính năng mới tuyệt vời của Elementor và giúp bảo mật tốt hơn.
Last updated